How Flagger Manages Blue/Green Deployments in Amazon EKS

Table of Contents
- Introduction
- Initial State: Immediately After Microservice Deployment
- Next State: After Canary Takes Effect
- When a New Version is Deployed
- About the Author ✍🏻
Introduction
This article is in continuation to my earlier post Blue/Green Deployments in Amazon EKS using Flagger. In it, I explained how to achieve blue/green deployments for your Kubernetes apps using Flagger. If you’re just looking to use this feature, go ahead & follow the steps in that post. This post explains how Flagger manages your microservice behind the scenes to achieve a seamless blue/green deployment experience.
Initial State: Immediately After Microservice Deployment
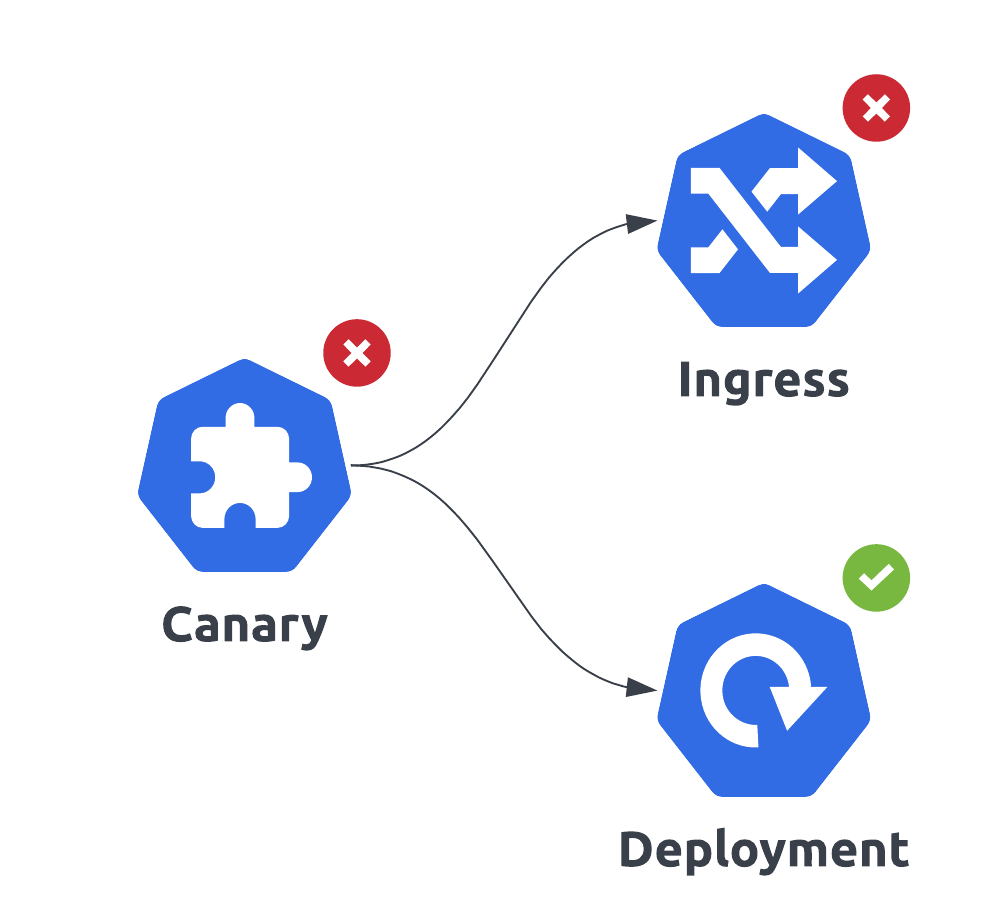
As you know from the earlier post, we only create a deployment, an ingress & a canary in our cluster to deploy any microservice. When you do this, and before Flagger has had a chance to configure the canary, your cluster looks like this:

Next State: After Canary Takes Effect
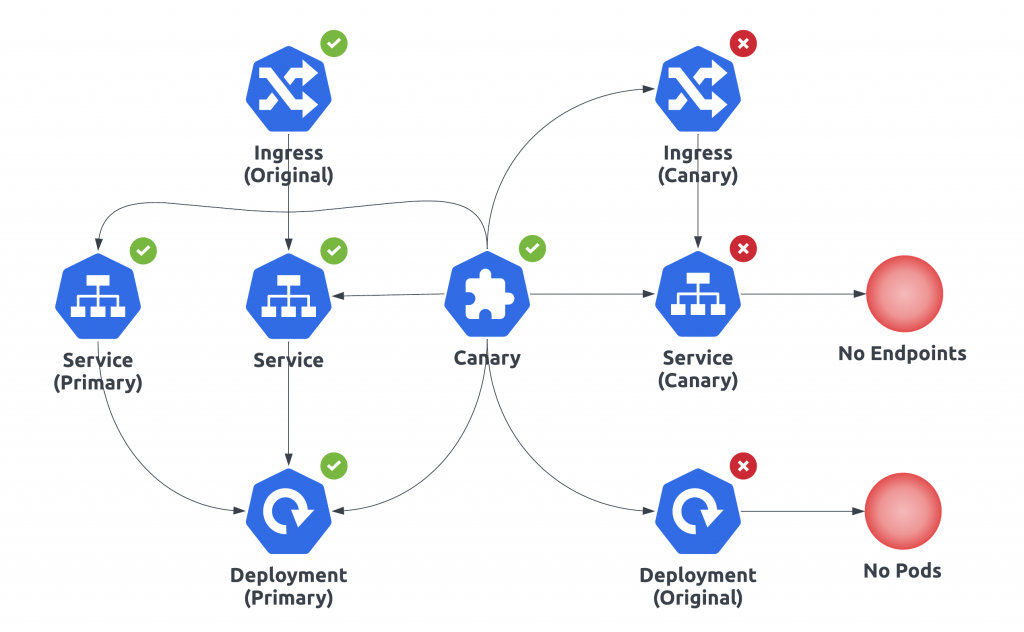
In a few seconds, Flagger will configure the canary & create several new objects. After this, your cluster looks like this:

The arrows going out of the canary denote the objects that Flagger has either created from scratch (like the services) or is managing for us (like the original deployment).
The left side of the diagram is serving the live production workload, while the right side is a placeholder for any green versions of the app that will be deployed in the future.
As you can see in the bottom right of the diagram, the original deployment was taken over by Flagger & squashed (scaled to zero). The newly created “primary” deployment is the one that has our microservices pods & is serving prod.
When a New Version is Deployed
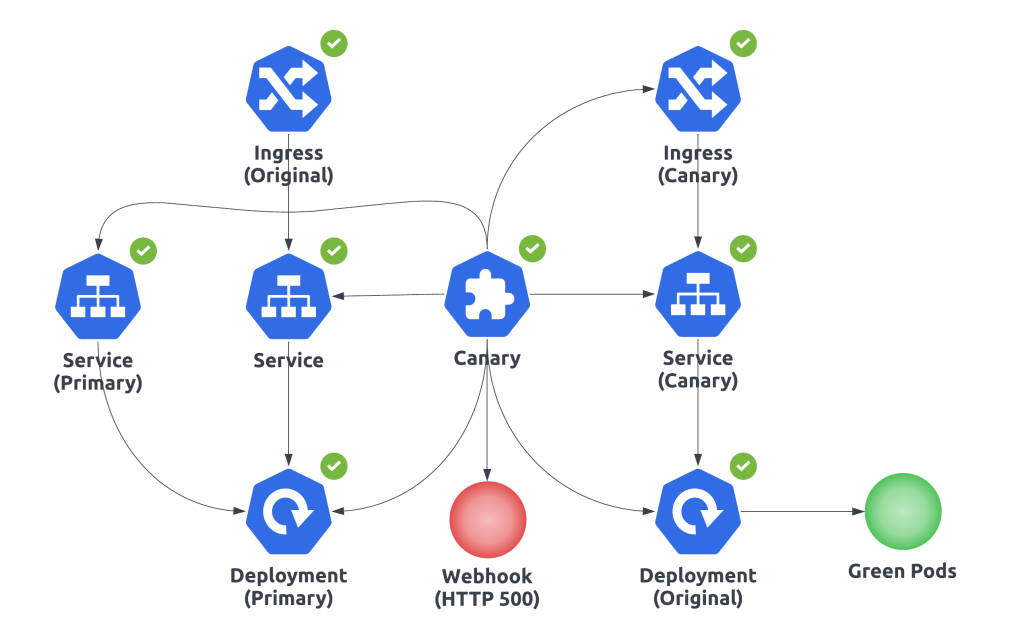
When a new (green) version of the microservice is to be deployed, you will update the original deployment. Say for example, you update the image using kubectl set image deploy/.... As soon as Flagger notices this change, it will scale up the green/canary environment (right side of the diagram) to start serving the green version. The blue version is unaffected. Your cluster looks like this:

The webhook responding with HTTP 500 is the only thing stopping Flagger from promoting green over blue. After you’ve tested the canary, flip the webhook to respond with HTTP 200 & your cluster state will go back to looking like the earlier diagram. The only difference being, the live version is now the new version of your app!
About the Author ✍🏻

Harish KM is a Principal DevOps Engineer at QloudX. 👨🏻💻
With over a decade of industry experience as everything from a full-stack engineer to a cloud architect, Harish has built many world-class solutions for clients around the world! 👷🏻♂️
With over 20 certifications in cloud (AWS, Azure, GCP), containers (Kubernetes, Docker) & DevOps (Terraform, Ansible, Jenkins), Harish is an expert in a multitude of technologies. 📚
These days, his focus is on the fascinating world of DevOps & how it can transform the way we do things! 🚀





